BASIC WEBSITE CREATION AND YOU
PART TWO
HTML BASICS
You might be asking yourself; what is HTML? HTML is the standard language for creating websites.
It provides the basic structure of a website, while other systems like CSS and JavaScript provide more options for display and function.
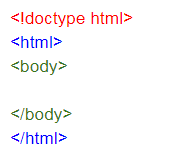
Let’s take a look of the basic structure of an HTML website. The following text is similar to what you’d see in the code of a standard website.

The !doctype line defines the document type for the computer. The HTML tags tell the computer where the HTML code starts and ends.
The body tags define the body of a page. This is the main section of a website, where most of the important content is.
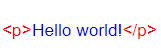
Tags in HTML are used to define elements. For example, 'p' tags create paragraph elements. This is text, such as what you’re reading now. The structure of this is relatively simple:

The paragraph tags tell the computer what the element is, and the text inside tells it what to display.
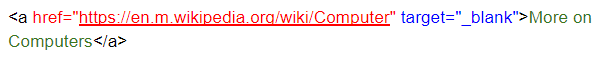
Some elements require more information to work properly. For example, let’s say we want to add a link to Wikipedia that opens in a new tab.

This line of code requires us to specify where the link goes, how it should open, and what the link text should say.
COMMON WEBPAGE ELEMENTS
- TEXT: The heading and paragraph elements. Simple text, like this.
- TEXT FORMATTING: Tags that create bold, italic, and underlined text.
- IMAGES:

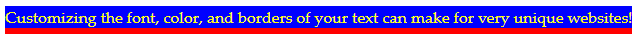
- FANCY TEXT: